Concepteur d'interface utilisateur
Comment accéder à cette boîte de dialogue ?
-
Ouvrez un document de session.
-
Dans l'onglet Aspect, dans le groupe Menus, cliquez sur Concepteur d'interface.
Le Concepteur d'interface utilisateur vous permet de créer de nouveaux contrôles (notamment des boutons, des onglets et des menus) ou de modifier les contrôles existants du ruban. Enregistrez les modifications apportées dans un fichier d'interface utilisateur personnalisé (.xuml) que vous pouvez utiliser avec d'autres documents de session.
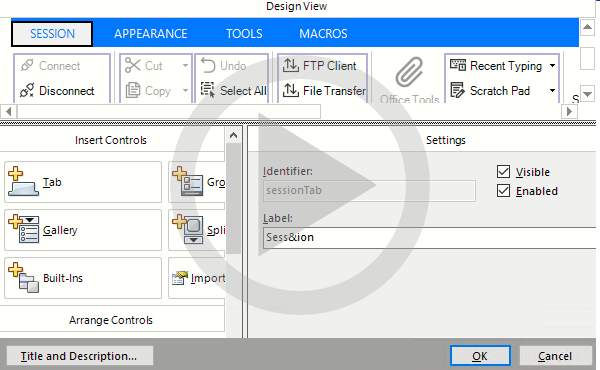
affichage du 'Design'
Présente un affichage graphique dynamique du ruban et des onglets. Accédez aux contrôles à modifier et sélectionnez-les.
Insérer des contrôles
Cliquez sur les éléments que vous souhaitez ajouter au ruban.
| Paramètre | Description |
|---|---|
| Onglet | Ajoute un onglet au ruban sur lequel vous pouvez placer de nouveaux contrôles. |
| Groupe | Ajoute un conteneur de contrôles. |
| Bouton | Ajoute un bouton unique. |
| Galerie | Ajoute un menu contenant des boutons. |
| Bouton partagé | Ajoute un bouton et un menu. |
| Groupe de boutons | Ajoute un bouton contenant trois boutons : boutons partagés ou menus contenant des boutons (galeries). |
| Contrôles intégrés | Ajoute un contrôle contenant des fonctions intégrées, telles que les Touches rapides et les Outils Office. |
Les nouveaux éléments s'affichent à l'extrémité droite du ruban. Si un bouton ou groupe est sélectionné dans le panneau Affichage du 'Design'', , les nouveaux boutons s'affichent dans le même groupe que la sélection.
Réorganiser les contrôles
| Paramètre | Description |
|---|---|
| Déplacer vers le haut, Déplacer vers le bas, Déplacer vers la gauche, Déplacer vers la droite | Déplace le contrôle sélectionné dans la direction indiquée. |
| Supprimer | Supprime le contrôle sélectionné du ruban. |
| Sélectionner le contrôle parent | Sélectionne le contrôle parent, ou le conteneur, pour le groupe ou enfant sélectionné. |
| Remarque : pour sélectionner un groupe de boutons, cliquez sur le bord inférieur du groupe ou sélectionnez l'un de ses boutons, puis, sous Réorganiser les contrôles, cliquez sur Sélectionner le contrôle parent. |
Revoir
| Paramètre | Description |
|---|---|
| Aperçu | Affiche dans une fenêtre à part un aperçu du ruban tel qu'il s'affichera avec les options sélectionnées. |
Paramètres
Ce volet du Concepteur d'interface utilisateur affiche les paramètres du contrôle sélectionné que vous pouvez ou devez configurer.
Les éléments affichés varient en fonction du contrôle sélectionné.
| Paramètre | Description |
|---|---|
| Afficher un bouton permettant de lancer une boîte de dialogue | Cochez cette case pour ajouter un bouton permettant de lancer une boîte de dialogue près de l'intitulé du groupe. |
| Identifier | Utilisez cette option pour identifier le contrôle lors de la programmation de l'API Reflection. |
| Remarque : reportez-vous à la section « Dynamically Changing the User Interface » (Modification dynamique de l'interface utilisateur) dans le Guide VBA ou le Guide API .NET. | |
| Visible | Sélectionnez cette option pour afficher le contrôle. Vous pouvez utiliser l'API Reflection pour afficher ou masquer le contrôle. |
| Activé | Sélectionnez cette option pour activer le contrôle. Vous pouvez utiliser l'API Reflection pour activer ou désactiver le contrôle. |
| Opération | Affiche l'action affectée au contrôle. |
| Sélectionner opération | Cliquez sur cette option pour indiquer l'action à associer au contrôle sélectionné dans la boîte de dialogue Sélectionner une action. |
| Modifier les sous-éléments | Cliquez sur cette option pour ajouter des sous-éléments à un contrôle. Par exemple, si vous ajoutez une galerie à un groupe de boutons dans la boîte de dialogue Éditeur de collections de sous-éléments, cliquez sur Modifier les sous-éléments pour ajouter des boutons au menu de la galerie. |
| Modifiez les paramètres | Sélectionnez cette option pour permettre d'apporter des modifications à l'étiquette, à l'image, à l'info-bulle et à la description du contrôle. |
| Remarque : les changements apportés à ces paramètres remplacent les propriétés par défaut de l'action sélectionnée. | |
| Étiquette | Précise le texte qui apparaît sur le contrôle. Si vous sélectionnez une action qui est configurée pour être contrôlée par un paramètre à bascule (par exemple, l'action Connecter/Déconnecter), un autre jeu de zones et d'images d'étiquettes s'affiche pour vous permettre de définir les étiquettes par défaut et les étiquettes sélectionnées, ainsi que les images qui leur sont associées. |
| Remarque : dans une étiquette, le signe « & » confère à la lettre qu'il précède la fonction de touche d'accès rapide. | |
| Image | Affiche l'image qui apparaît sur le contrôle. Cliquez sur Sélectionner pour rechercher l'image .PNG ou .JPEG à afficher sur le contrôle. Cliquez sur Supprimer pour supprimer l'image et n'afficher que l'étiquette du contrôle sans l'image. |
| Info-bulle | Entrez le titre qui apparaît lorsque l'utilisateur place le pointeur de sa souris sur le contrôle. |
| Description | Entrez la description qui apparaît (sous le titre) lorsque l'utilisateur place le pointeur de sa souris sur le contrôle. |
| Réinitialiser | Cliquez sur cette option pour effacer tous les changements que vous avez effectués et rétablir les propriétés par défaut de l'action affectée. |
Informations supplémentaires
 Personnalisation du ruban
Personnalisation du ruban