Visual Navigator
The
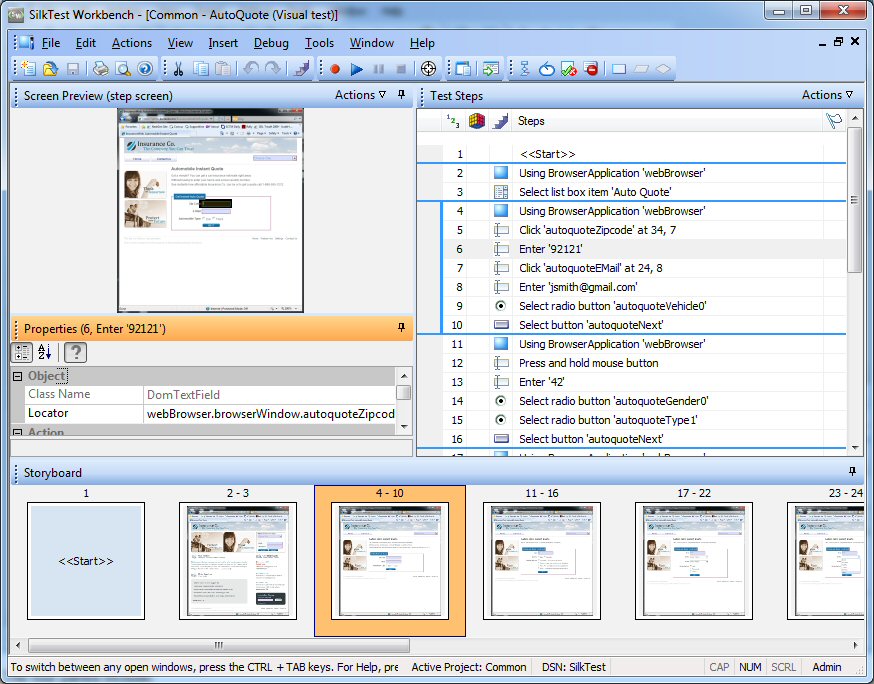
Visual Navigator graphically represents the elements of a visual test and allows you to interact with each element through a point-and-click
interface. When viewed in the
Visual Navigator, a visual test is represented by information displayed in four panes that collectively provide a comprehensive view of each
step in a visual test.

The four panes include:
- Test Steps
-
Lists each step of a visual test in clear non-technical language.
- Screen Preview
-
Displays a snapshot of the application under test as it appears when a step executes during playback of a visual test.
- Properties
-
Displays the properties of a step in a visual test.
- Storyboard
-
Displays the flow of a visual test through the use of thumbnail images, which represent the logical groups of steps in a visual test.
- Before every automation test step during recording.
Note: For SAP applications, snapshots occur when the screen changes rather than before every automation test step.
- When executing a Using step in a visual test, a snapshot of the result.
- When a playback error occurs.
The Screen Preview, Storyboard, and Properties panes are synchronized with the Test Steps pane and display information specific to a selected step in the Test Steps pane. In this way, you can easily view all aspects of a step by selecting a step in the Test Steps pane, and then viewing information about the step in the other panes.
In addition to viewing a visual test, the Visual Navigator also allows you to enhance or update an existing visual test by using the Screen Preview and Properties panes. For example, in the Properties pane, after recording a visual test, you can change the literal value of a recorded property by replacing it with a variable. Additionally, to quickly update a visual test when changes occur in the application under test, you can update previously captured screens using the Update Screen feature of the Screen Preview.
The Visual Navigator also displays the playback result of a visual test using the same panes as those used for a visual test. For a result, the panes have additional functionality and appear in the Result window, which contains toolbar options and several tabs that display different views of result content. Examples of additional functionality specific to a result include the ability to see the pass or fail status of each step in the Test Steps pane. Additionally, in the Screen Preview, you can see a comparison of the differences between the screens captured during recording and screens captured during playback, and then update the existing visual test without accessing the test application.