iOS 上のハイブリッド アプリケーションのテスト
ハイブリッド アプリケーション(アプリ)は、デバイス上で実行されるネイティブ アプリケーションのようなアプリですが、HTML5、CSS、JavaScript などの Web テクノロジを使用して記述されたアプリです。
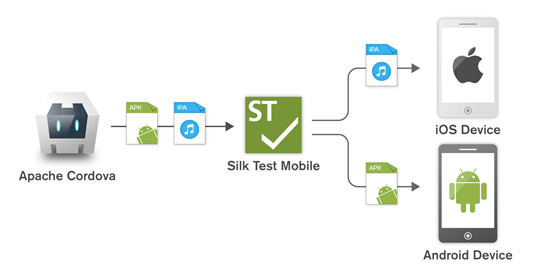
Silk Test Workbench は、ネイティブ コンテナに埋め込まれた単一の Web ビューで構成されたデバッグ ハイブリッド アプリのテストにする完全なブラウザー サポートを提供します。このようなハイブリッド アプリの一般的な例は、Apache Cordova アプリケーションです。

リモート デバッグを有効化しない非デバッグ ハイブリッド アプリや、複数の Web ビューを含んだハイブリッド アプリをテストするには、Silk Test Workbench フォールバック サポートを有効化するために、オプション OPT_ENABLE_MOBILE_WEBVIEW_FALLBACK_SUPPORT を TRUE に設定します。詳細については、「詳細オプションの設定」を参照してください。フォールバック サポートを有効化すると、Silk Test Workbench は Web ビューのコントロールをブラウザー コントロールではなく、ネイティブ モバイル コントロールとして解決して処理します。たとえば、以下のコードは、ブラウザー サポートを使用したときのリンクのクリックです。
' VB .NET code
Agent.SetOption(Options.EnableMobileWebviewFallbackSupport, False)
_desktop.DomLink("//BrowserApplication//BrowserWindow//INPUT[@id='email']").Click()
フォールバック サポートを有効化すると、同じリンクをクリックするコードは次のようになります。
' VB .NET code
Agent.SetOption(Options.EnableMobileWebviewFallbackSupport, True)
_desktop.Find("//BrowserApplication//BrowserWindow//MobileTextField[@resource-id='email']").Click()
iOS 上のハイブリッド アプリをテストする手順は、モバイル ネイティブ アプリケーションをテストする手順と同じです。詳細については、「物理 iOS デバイス上のネイティブ モバイル アプリケーションのテスト」または「iOS シミュレータ上のネイティブ モバイル アプリケーションのテスト」を参照してください。
iOS デバイス上のハイブリッド アプリをテストする前に、デバイスで Web インスペクタ が有効化されていることを確認してください。詳細については、「iOS デバイスのテストの準備」を参照してください。